本記事では、ChatGPTの画像生成機能を使ってインフォグラフィックを作成する方法を解説します。主に「インフォグラフィックの種類」「デザインの指示方法」「データの整え方」に分けて紹介し、初心者でも会話形式でプロ品質の図解が作れる手順を具体的にまとめています。
インフォグラフィックとは?図解で情報を伝えるビジュアルコンテンツの基本
インフォグラフィックとは、情報(Information)と図解(Graphic)を組み合わせたもので、情報をわかりやすく視覚で伝える図やイラストのことをいいます。
たとえば、以下のようなものがインフォグラフィックにあたります。
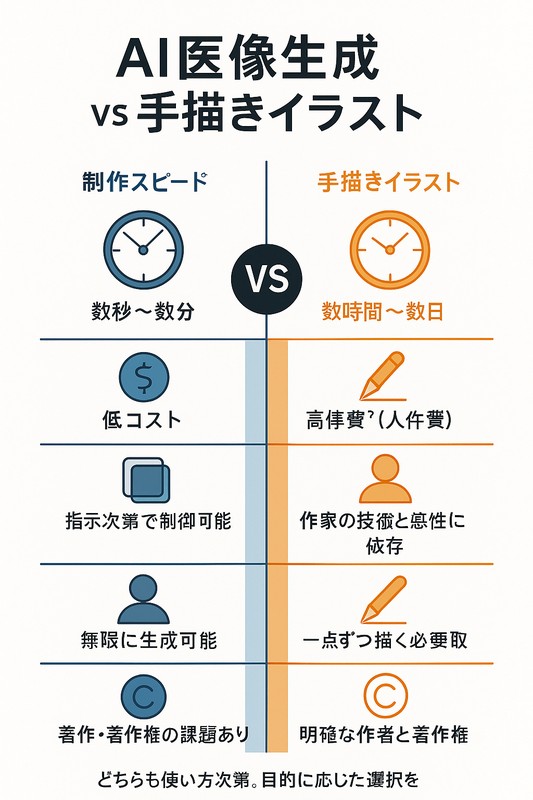
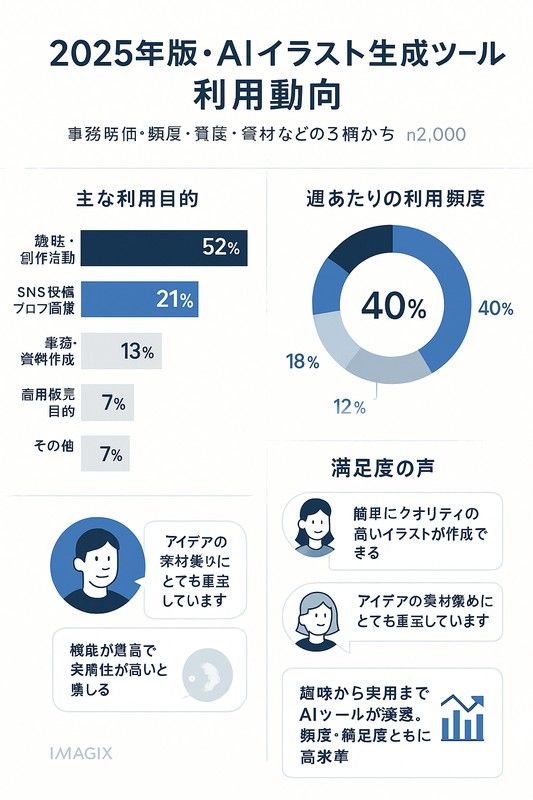
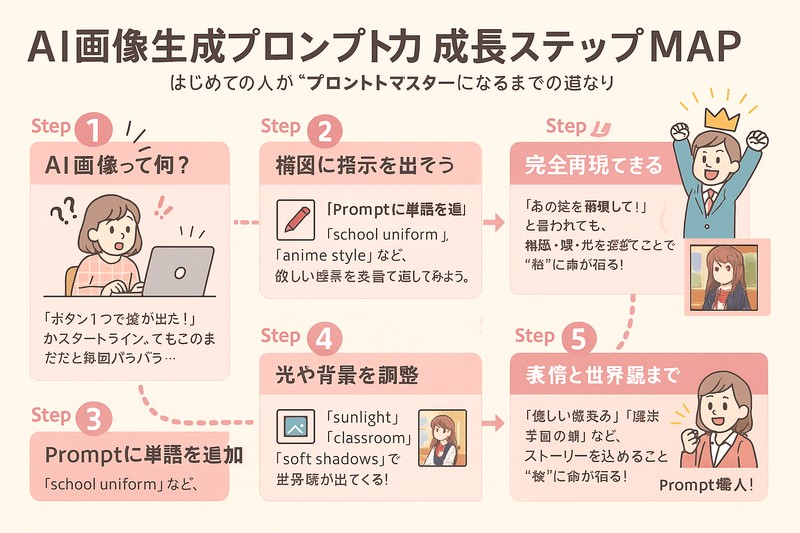
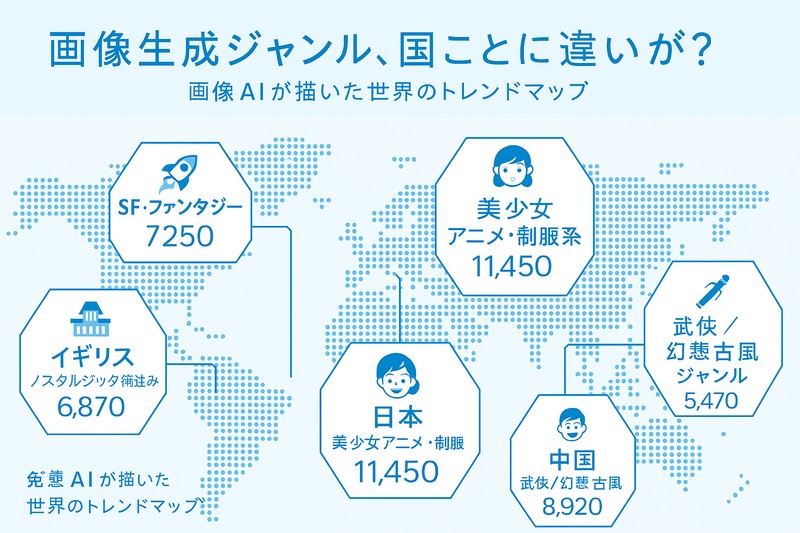
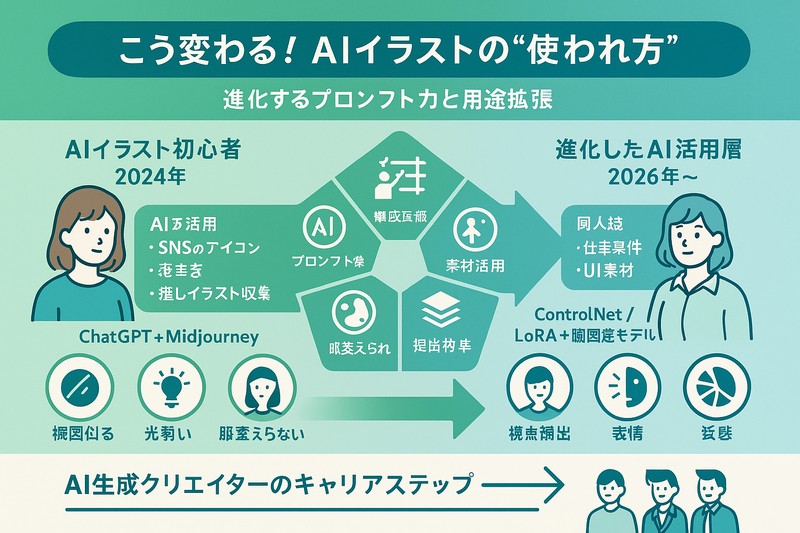
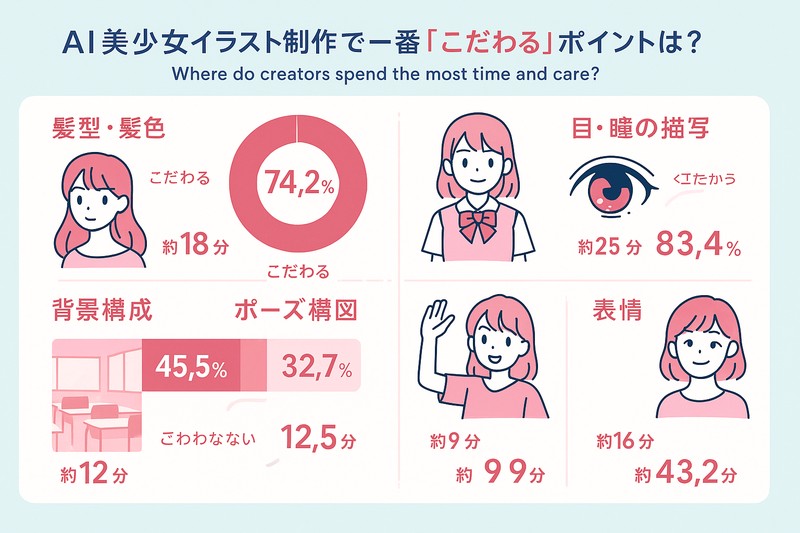
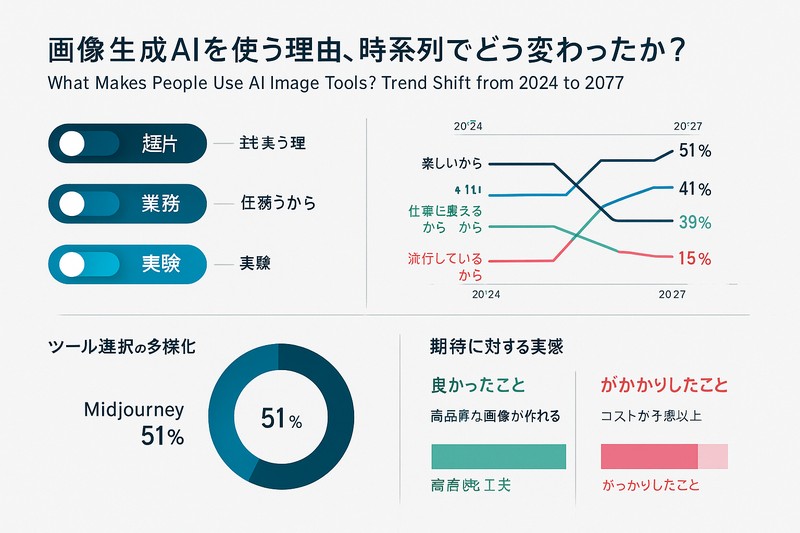
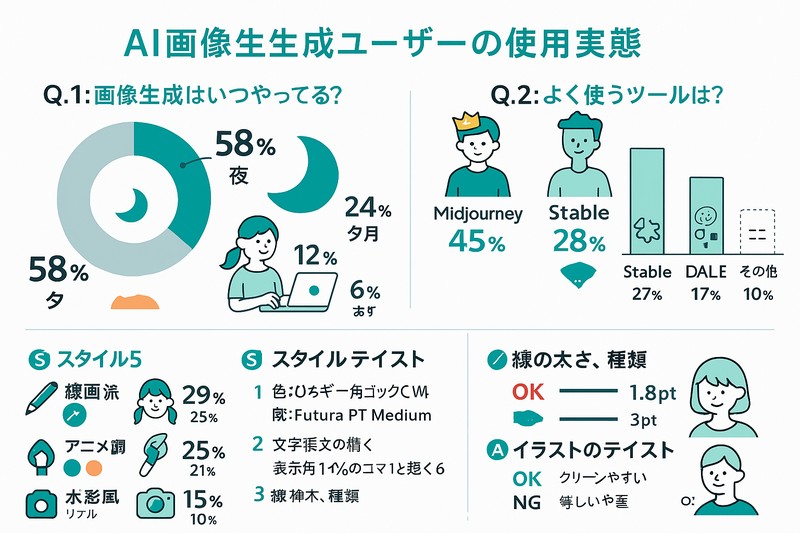
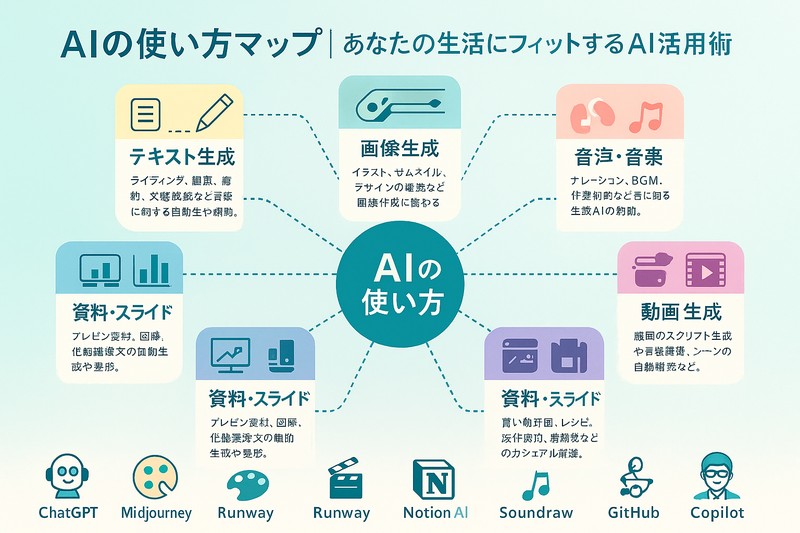
以下は、実際にわたしがChatGPTで制作したインフォグラフィックの例です。






こうしたインフォグラフィックがよく使われているのには、いくつか理由があります。
| 理由 | 内容 |
|---|---|
| 見た目がわかりやすい | 一目で情報を理解できる |
| 記憶に残りやすい | ビジュアルとセットなので忘れにくい |
| SNSでシェアしやすい | 一枚画像として投稿できるので広まりやすい |
実は、「人は文章よりも画像を約6万倍の速さで処理する」とも言われています。
視覚的に情報が整理されてることはそれだけインパクトがあるのがよく分かります。インフォグラフィックは時間がないときでもスッと頭に入ってきやすい、現代的な情報の伝え方の一つとしてよく使われています。
なお以下記事にて、インフォグラフィックを駆使してスタイリッシュな料理レシピを作る方法を解説しています。どのようなレベル感のものが作れるかが分かりやすいため、ぜひ併せてご覧になってください。
なぜ今、AI×デザインスキルが求められるのか|社会人に求められる変化
今までは、一部の専門家やプロのデザイナーにしかできなかったデザイン作業が、今ではChatGPTを使えば誰でも手軽に実現できるようになってきました。実際に、私の会社でもそうした変化が起きています。
たとえば、これまでは外注していた資料デザインや図解の作成を、社内のメンバーが自分でAIを使って作るケースが増えています。SNSマーケティング用の画像やサービス紹介のビジュアルも、担当者が自分で生成する流れが一般化しつつあります。
こうした状況の中で、特に重要になってくるのが「プロンプトの知識」です。
ChatGPTを使えば、インフォグラフィックのようなプロ仕様の図解資料も、正しい手順でプロンプトを指示することで作成できます。ただし、それを知らなければ成果は出せません。
そこで本記事では、ChatGPTの画像生成機能を活用し、実務で使えるインフォグラフィックを作るための具体的な手順とプロンプトのコツをわかりやすく解説します。
ChatGPTと対話しながらインフォグラフィック設計書を作る方法
ChatGPTで作れるインフォグラフィックの5パターンと得意な構成例
| 種類 | 得意ポイント | 活用シーン |
|---|---|---|
| 比較インフォグラフィック | AとBの違いを整理・強調する構成が得意 | 製品比較/旧vs新/AIの仕組み比較など |
| 流れ(フローチャート)系 | ステップごとの関係性や順序を論理的に配置 | サービス手順/登録の流れ/学習ロードマップ |
| データ解説系 | 数値をもとに、棒グラフ・円グラフ風のレイアウトを設計可能 | 調査結果/投票分析/アクセス解析など |
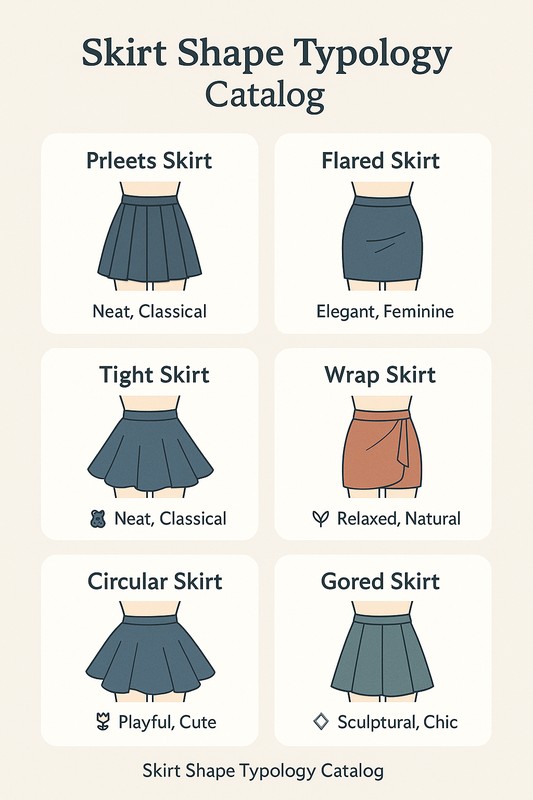
| タイポロジー型カタログ | 「種類別」「パターン別」の一覧整理が得意 | スカートの形、部屋のタイプ、表情パターン紹介など |
| How-to系 | 「どうやるの?」を1枚で見せるマニュアル型 | AI画像生成のコツ/ブログ開設手順/料理レシピなど |
ChatGPTでインフォグラフィックを作るときは、いくつかパターンがあります。
比較形式、フローチャート、データの可視化、カタログ型など、ChatGPTはこうした構造のある図解コンテンツを得意としています。
私自身が重視しているのは、「いかにChatGPTとの会話だけで、ラクに作れるか」という点です。
事前にすべてを用意しなくても、ざっくりした内容を伝えるだけで、それなりに整った形にしてくれる。それが最大の魅力だと思っています。
実際、AIは正しく使えばプロ並みのアウトプットを数分で出すことも可能です。
これこそが、AIを使う醍醐味だと感じています。
インフォグラフィックをAIで作るときの基本プロンプト構造(初心者向け)
まずは、一番簡単にざっくりと作る方法を解説します。

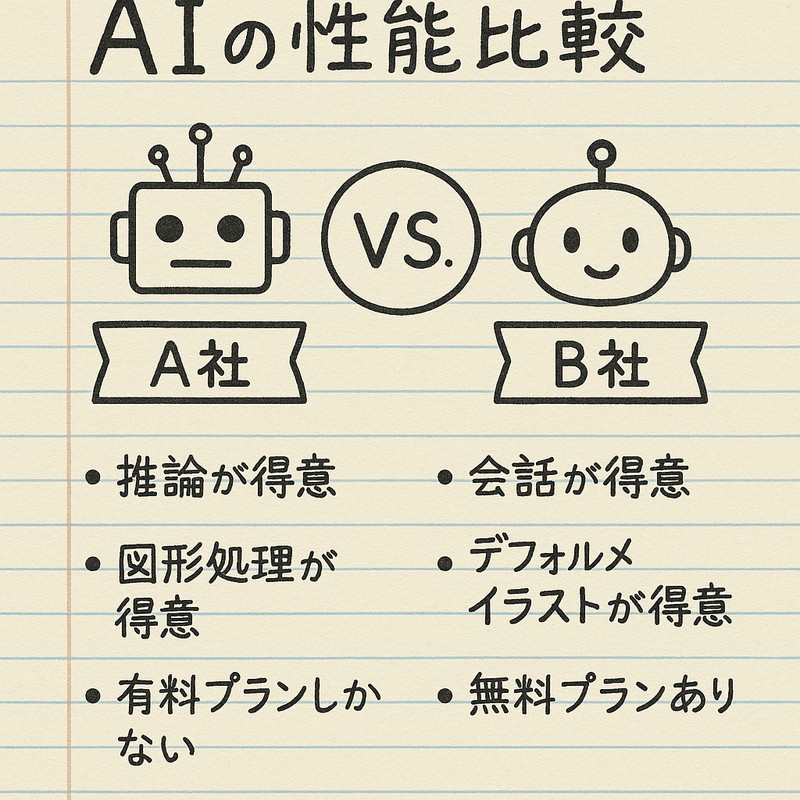
「比較インフォグラフィック」を使ってA社とB社のAIの性能比較のイラストを作って!
雰囲気は、なじみやすい手書き風ノートでお願い。
A社の特徴|推論が得意|図形処理が得意|有料プランしかない
B社の特徴|会話が得意|デフォルメイラストが得意|無料プランあり
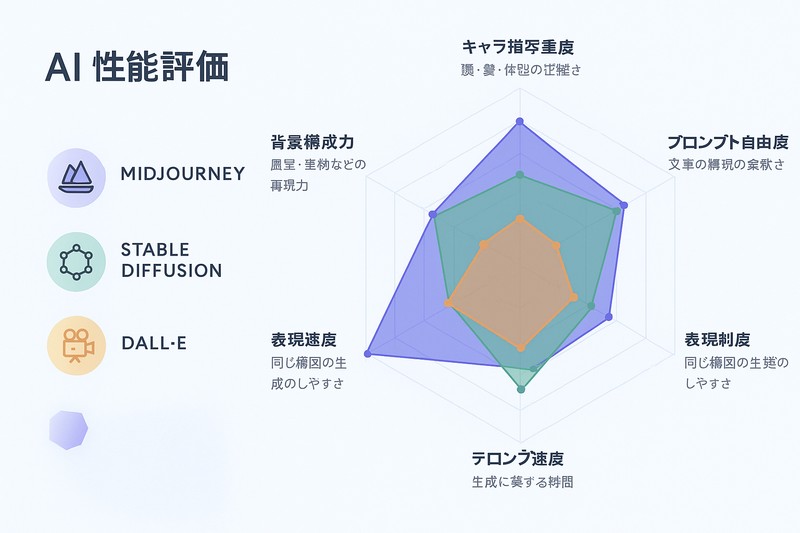
実際に出力されたイラストが以下です。

実際に、上で紹介したプロンプトをそのままChatGPTに使ってみると、似た雰囲気のインフォグラフィックが生成されるはずです。
プロンプトの指示がしっかりしていれば、それなりに再現性のある結果が返ってきます。
ここで押さえておきたいポイントのひとつが、「インフォグラフィックの種類」×「デザインテイスト」をセットで指示すること。
この2つを組み合わせて伝えるだけで、出力されるイラストの方向性がグッと整いやすくなります。
雰囲気別インフォグラフィックデザイン9選|用途と相性も解説
| デザインテイスト | 特徴 | 向いているシーン |
|---|---|---|
| ミニマル系 | 白背景+細い線・単色アイコン。ごちゃつかず、洗練された印象。 | ビジネス資料、レポート、プレゼン資料 |
| ポップ・カラフル系 | 明るい配色+丸みのあるフォントやイラスト。親しみやすく楽しい雰囲気。 | SNS投稿、子ども向け教材、広報チラシ |
| フラットデザイン系 | 影や立体感を排したシンプルな2Dデザイン。Webやアプリで多用される。 | Web記事、アプリ説明、モダンな印象を出したいとき |
| レトロ・ビンテージ系 | 落ち着いた配色+ノスタルジックな質感。手描き風よりクラシカル。 | 雑誌風の資料、カフェメニュー、アート系の発信 |
| 漫画風・コミックスタイル | 吹き出しやコマ割りを使った構成。楽しくテンポよく情報を伝える。 | SNS、プレゼンの導入、解説漫画 |
| リアル・写真混じり系 | 写真+図解のミックス。視覚的な説得力が強い。 | 商品紹介、実例を見せたい説明資料 |
| かわいい・ゆるキャラ系 | ゆるい線+動物やキャラが解説してくれるスタイル。 | 小学生向け、女性向けのSNS投稿、入門解説 |
| ハイテク・サイバー風 | ネオンカラーや未来的フォントで構成。テック感を演出。 | AI・IT関連、ゲーム、近未来テーマの資料 |
| クラフト・紙素材風 | 切り絵や紙っぽい素材感。温かみや手作り感が出せる。 | 教育系、地域イベント、クラフト企画 |
もうひとつ、「データ解説系インフォグラフィック」×「フラットデザイン」の組み合わせでインフォグラフィックを作成してみます。

「フラットデザインのデータ解説インフォグラフィック」を使って、
「平日のカフェ利用傾向(モーニング・ランチ・カフェタイム)」のデータを紹介するイラストを作って!
雰囲気は、Webメディアに載っていそうなモダンでシンプルなフラットデザインでお願いします。
データ内容:
モーニング(8:00〜10:00)|会社員が多い|静か|ドリンク注文がメイン
ランチ(11:30〜13:30)|混雑|フード注文が多い|滞在は短め
カフェタイム(14:00〜17:00)|学生やフリーランス|作業してる人多数|滞在長め
実際に出力されたイラストが以下です。

ここまで読んでいただき、ChatGPTでインフォグラフィックを作る流れはだいたいイメージできたのではないかと思います。
このように、ChatGPTの画像生成機能を使えば、プロンプトを入力してから1分ほどで図解イラストを自動生成することが可能です。
特別なデザインソフトがなくても、構成やスタイルをうまく指示すれば、十分に実用レベルのビジュアルが作れます。
インフォグラフィックに使うデータをChatGPTで整える手順とコツ
次は、ここまでの知識を駆使して、さらに凝った本格的なインフォグラフィックを作るためのプロンプトを紹介していきます。
ざっくりメモから整形データに変える|ChatGPTとの対話プロセス
前の段落で紹介したインフォグラフィックの作り方では、
「インフォグラフィックの種類」×「デザインテイスト」×「使用するデータ」の3つから構成されています。この使用するデータ部分についても、ChatGPTを利用して短時間でさっと作ってもらいます。
先ほどはサンプルのために以下のような簡単なデータでしたが、実際にはここのデータ作りが一番大変なところです。しかしこれも、ChatGPTを使って簡単に作成していくことを目指します。
大切なポイントは、ChatGPTと会話をしながらデータはChatGPTに整理してもらうことです。
実際に試してみます。
これからインフォグラフィックを作りたい。
ざっくりデータを以下に示すから、インフォグラフィック用データ内容に整形して!
■ざっくりデータ
うちの新サービス、リリースしたのが今年の1月くらいなんだけど、LINEからの流入が多くて(だいたい全体の4割ちょい)、逆にインスタは思ったより少なかったかな。たしか12%くらいだったような?
顧客層は20代後半〜30代前半が多くて、女性が6割くらい。
「働いてて、でも忙しくて〜」みたいな層がメインっぽいね。
使い始めた理由で多かったのは、「価格がちょうどよかった」「予約が簡単だった」とか。
アンケート取ったのが3月だけど、回答者100人くらい。
あと、リピート率が月次でだいたい45〜50%くらいで安定してる。
この「ざっくりデータ」が、まさにインフォグラフィックに使う元データになります。
最初から完璧に整理されている必要はありません。記憶ベースでも構わないので、思い出せる範囲でChatGPTに伝えてみてください。
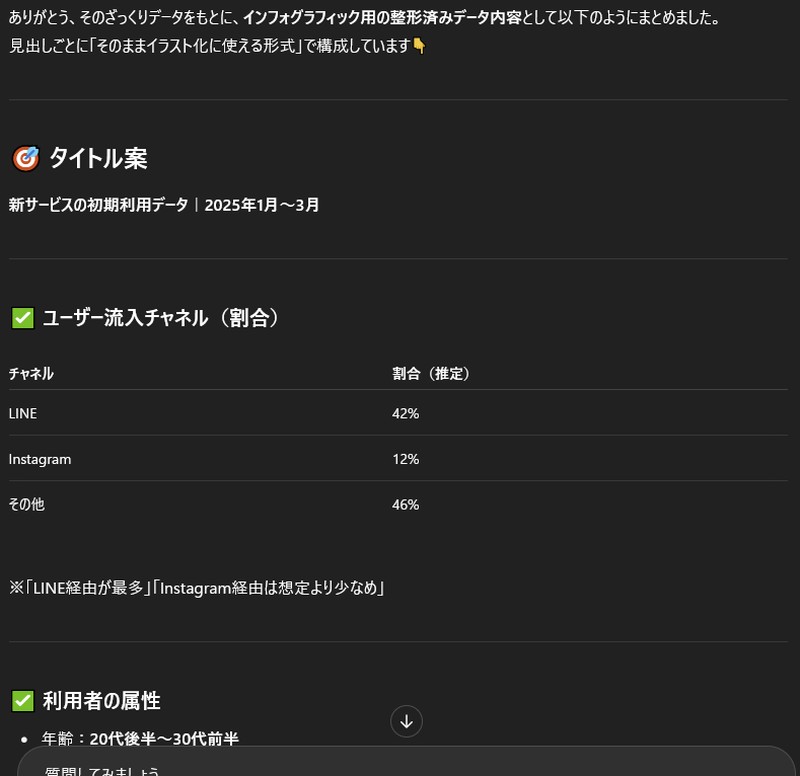
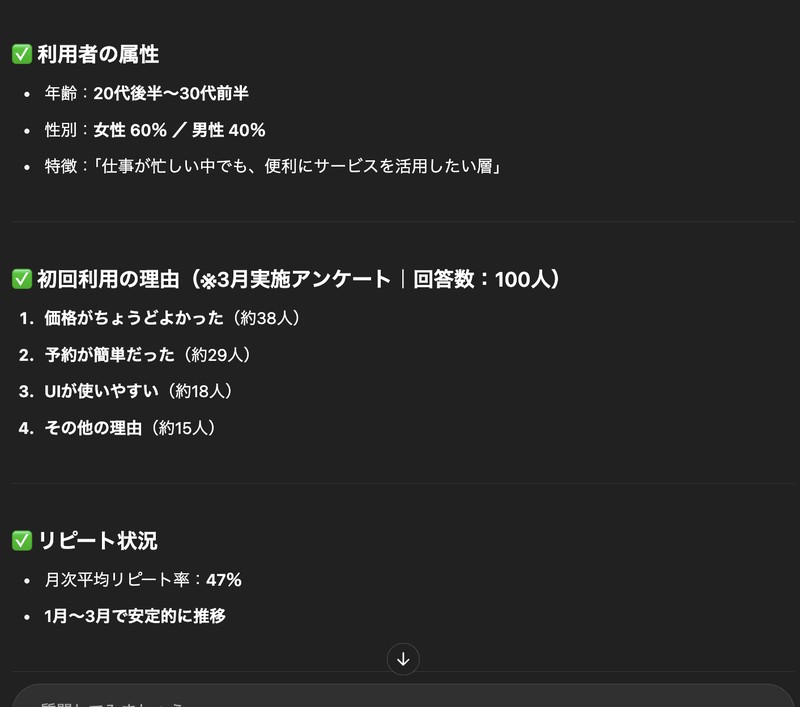
すると、ChatGPTが内容を整えて、図解に使えるかたちにまとめ直してくれます。
このステップを踏むことで、「自分で全部整えてから始めないといけない」というハードルを下げられます。


ChatGPTにざっくりしたデータを渡すと、図解に使えるように整理されたデータ内容に整形してくれます。
そのうえで、ChatGPTが提示した項目ごとに、自分で正式な数値や情報を確認しながら、正確なデータに置き換えていくのが次のステップです。
こうして、最初は記憶ベースだったラフなメモが、精度の高いインフォグラフィック用データ表にアップデートされていきます。
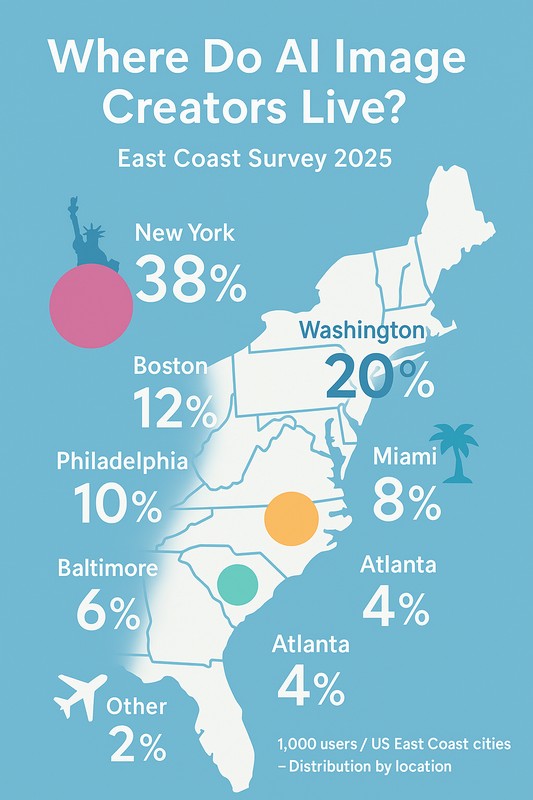
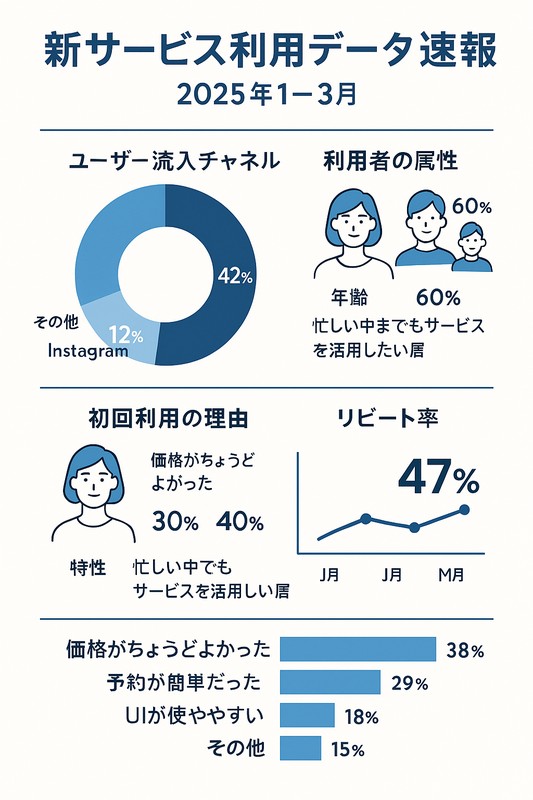
そして、整えたデータをもとに生成されたインフォグラフィックが、以下のイラストです。

データを正確にセットし直したことで、反映された数値がそのまま視覚化されたインフォグラフィックが生成されます。
単なる見た目だけでなく、内容に根拠のある図解として使えるレベルに仕上がります。
ChatGPTでインフォグラフィックを作るベストな依頼手順まとめ
ここまでの流れを、あらためてステップごとに整理しておきます。
以下の手順を踏めば、デザインの専門知識がなくても、ChatGPTを活用して実用レベルのインフォグラフィックを効率よく作ることができます。
ステップ1:構成とデザインを選ぶ|種類×テイストの指示方法
- 種類(構成):
例)比較型/データ解説系/カタログ型/ランキング型/タイムライン型 など - デザインテイスト(雰囲気):
例)ミニマル系/ポップ・カラフル系/手書き風/フラットデザイン/レトロ系 など
このステップは「選ぶだけ」でOK。考えたくなければ「それっぽくお任せ」でも大丈夫。
ステップ2:まずは記憶ベースでもOK|ざっくり情報を渡す方法
例:
うちのアンケート、なんかUIの良さで選んだって人が多くて、あとは価格もまあまあ評価されてたかな…たしか月500円台だったし
年齢層は30代前半がメインかな〜
SNS経由が多かった気がする(XとInstagram)
このくらいでOKです。
あとは ChatGPTに「整形済みデータ」として可視化用にまとめてもらう。
ステップ3:ChatGPTが整形した内容を見てデータを調整する
- 「あ、Instagramが多いって書いてあるけど実はXの方が多かった」
- 「年齢層は20代後半の方が正しかったかも」
など、“叩き台があることで”思い出せる・チェックしやすくなる構造です。ChatGPTがまとめてくれた内容を叩き台と考え、改めてここで本当の資料を調べて数値を直します。
ステップ4:完成データを使って画像生成AIで図解を作る
最後に、「ステップ3」で用意したデータをChatGPTに投げて、インフォグラフィックの種類・デザインテイストを伝えて本番用(一般公開用)のイラストを作成してもらう。
- 人間は「覚えてること」だけ話せばOK
- ストーリー構成や可視化用データへの整形はAIが担当
- 最終的なチェックは、人間が“見て思い出す”という形で効率よく
実際にいくつかの方法を試してみた中で、この手順が最もシンプルで再現性が高く、完成度の高いインフォグラフィックを効率よく作ることができました。
上級編|凝ったインフォグラフィックをChatGPTで設計する方法









インフォグラフィック制作に少し慣れてくると、デザイン性の高いスタイリッシュなビジュアルもChatGPTで作れるようになります。
こうした上級編のデザインは、SNSや資料への掲載を前提とした見た目の洗練されたインフォグラフィックとして活用しやすくなります。
ここから先は、そういった完成度の高いビジュアルを目指す方向けに、プロンプト設計の実例をご紹介していきます。
まずは、実際に使用するプロンプトから解説します(今回は2つのプロンプトを使います)。
{整理したデータ内容}を以下の設計に当てはめて、インフォグラフィックを制作するための詳細な設計書を作成してください。
【1. キャンバス設計】
【2. 構成構造】
【3. 配色設計】
【4. タイポグラフィ】
【5. アイコンと図形】
【6. 空間設計・配置バランス】
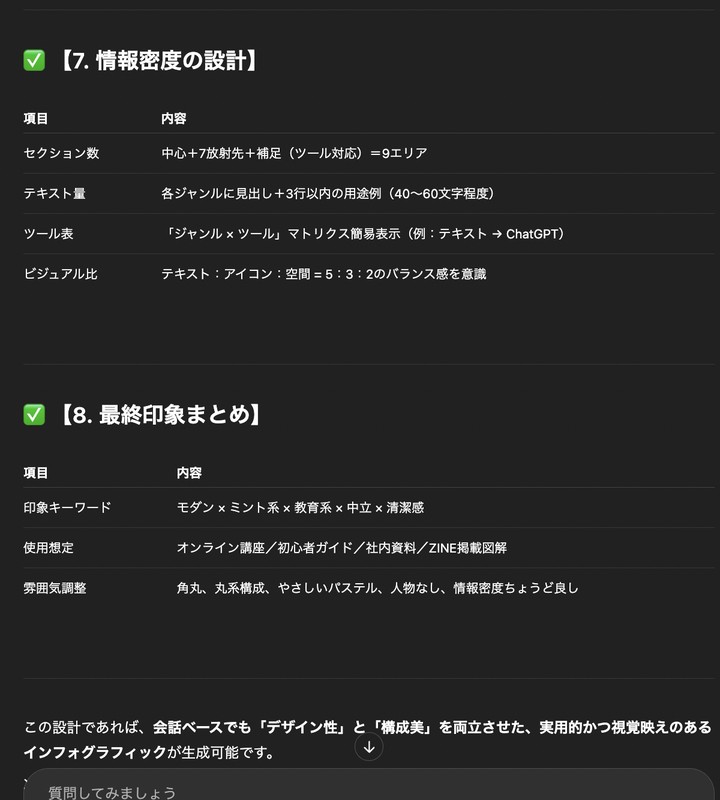
【7. 情報密度の設計】
【8. 最終印象まとめ】
{整理したデータ内容}
ここで使用する「整理したデータ内容」は、前のセクションで紹介した手順に従って作成したものです。
このデータをそのままプロンプトに組み込んでChatGPTに指示を出すと、以下のようなインフォグラフィック設計書が自動で生成されます。




このように、ChatGPTにプロンプトを渡すと、指定した設計に沿った詳細なインフォグラフィック設計書を自動で生成してくれます。
配色やレイアウト、使用するアイコンの種類など、各項目ごとに細かく書き出されるため、視覚的な構成を事前に確認できるのが特徴です。
そのまま次のステップに進んでもいいですし、出力された内容をベースに、気になる部分だけをピンポイントで調整してブラッシュアップすることも可能です。
次は、生成された設計書をもとに、画像AIへの指示に変換するためのプロンプトをご紹介します。
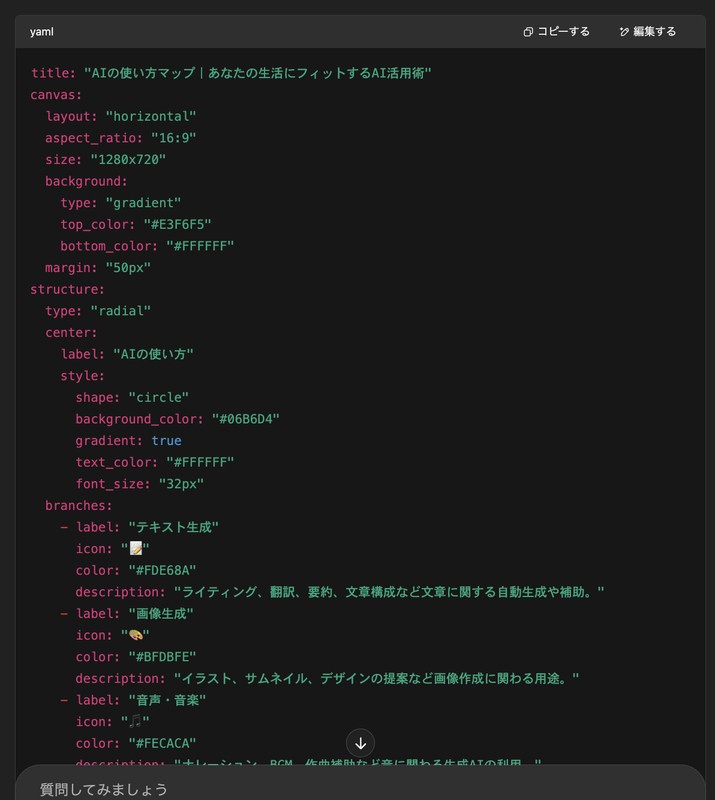
設計書をより正確に画像AIに伝えやすいようにYAML形式に落とし込んでください。
ChatGPTにYAML(ヤムル)形式で出力を依頼すると、以下のようにAIが理解しやすい構造化データとして整えてくれます。
実際に出力された内容のイメージがこちらです。

YAML(ヤムル)形式とは、ざっくり言えばAIが構造的に情報を読み取りやすい書き方です。
ChatGPTの画像生成では「4o Image Generation」が使われており、日本語もある程度は正確に認識されますが、細かくデザインを指定したい場合にはYAML形式での指示が特に有効です。
こうした形式に落とし込むことで、AIが内容を誤解するリスクが減り、複雑なレイアウトや意図のあるデザインも正確に反映しやすくなります。
このように、設計書をYAMLで整える手順を踏むことで、冒頭で紹介したような凝ったビジュアルのインフォグラフィックも、ChatGPTを通じて再現可能になります。

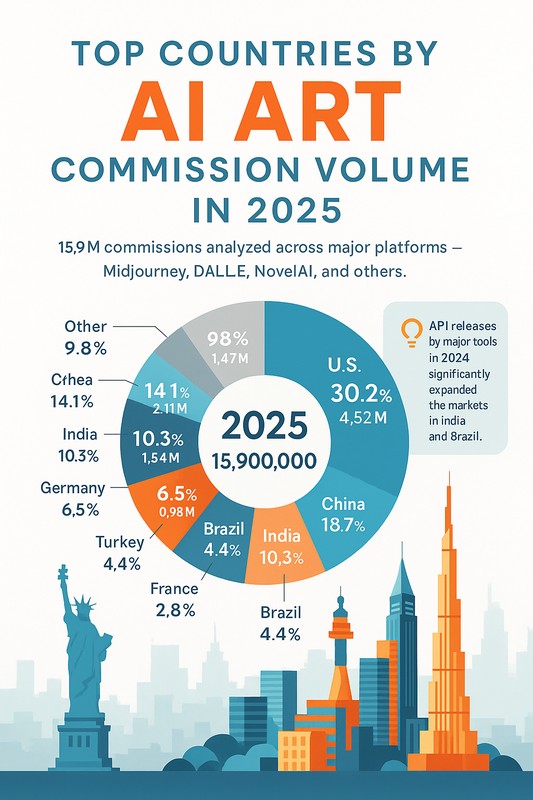
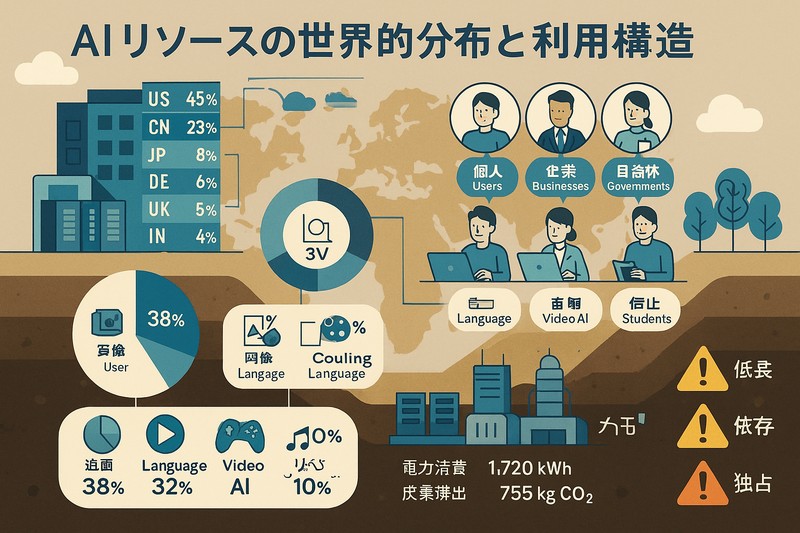
上のイラストは、実際にChatGPTで作成したインフォグラフィックの完成例です。
今回はサンプルとしてダミーデータを使っていますが、前のセクションで紹介した手順に従って正確なデータを準備すれば、実用性のある本格的なインフォグラフィックを生成することができます。
この記事を書いている2025年4月25日現在、ChatGPTの画像生成機能では、日本語のテキストが崩れるケースが一部見られるのが現状です。
ただし、シンプルな日本語であれば正しく表示されることも多く、英語テキストはほぼ完全に描写されます。
なお、この日本語表示の不安定さに対する対処法としては、いくつかの方法があります:
とはいえ、AI技術の進化は非常に速いため、近いうちに日本語フォントも安定して出力できるようになると予想されます。
現時点では上記の対処法を活用しながら、柔軟に対応していくのが現実的です。
気に入ったインフォグラフィックから設計書を逆算するプロンプト例と手順
最後に、もし自分の手元に参考にしたいインフォグラフィックの完成例がある場合や、過去に会社で使用していたクオリティの高い資料がある場合は、そのデザインをもとに、ChatGPTに同じ水準で再現させる方法も活用できます。
この手順でも、最初に行うのはプロンプトの作成です。
参考にしたいインフォグラフィック画像をChatGPTに添付し、以下のようなプロンプトを入力することで、画像から構造やスタイルを読み取って再現可能な設計書を生成してくれます。
添付したインフォグラフィックを以下の項目に従って「分解設計」して。
【1. キャンバス設計】
【2. 構成構造】
【3. 配色設計】
【4. タイポグラフィ】
【5. アイコンと図形】
【6. 空間設計・配置バランス】
【7. 情報密度の設計】
【8. 最終印象まとめ】
このように指示すれば、ChatGPTは添付されたインフォグラフィック画像を分析し、その構成やデザイン要素を分解したうえで、設計書として再構成してくれます。
あとは、前のセクションで紹介したとおり、自分で用意したデータをこの設計書の構造にあてはめていくだけです。
ChatGPTに対して、「この分解設計をもとに、完成版のインフォグラフィック設計書を作成してください」とプロンプトを入力すれば、元画像と同じテイストのビジュアル設計を自動で整えてくれます。
ここまでご覧いただきありがとうございました。
近年のAI技術は、想像を超えるスピードで進化しています。これからは、AIを使いこなす力、特にプロンプトを活用するスキルが、社会人にとって欠かせないものになっていくでしょう。
プロンプトを上手に使えるようになると、これまでチームや外部に頼っていたような作業も、一人でスピーディにこなせる時代がやってきます。
中でもChatGPTは、対話型AIとして非常に柔軟で応用範囲が広く、ビジュアル制作から業務支援まで活用の幅が広がっています。
本記事が、ChatGPTでインフォグラフィックを作ってみたいと思っていた方や、AI活用を始めたい方の参考になれば嬉しいです。
今のうちから少しずつ試してみることで、確実に差がつくスキルになるはずです。