本記事では、画像生成AIで作ったイラストのホワイトバランスを、Photoshopを使って手軽に整える方法を、実際の画面を見ながらわかりやすくご紹介していきます。

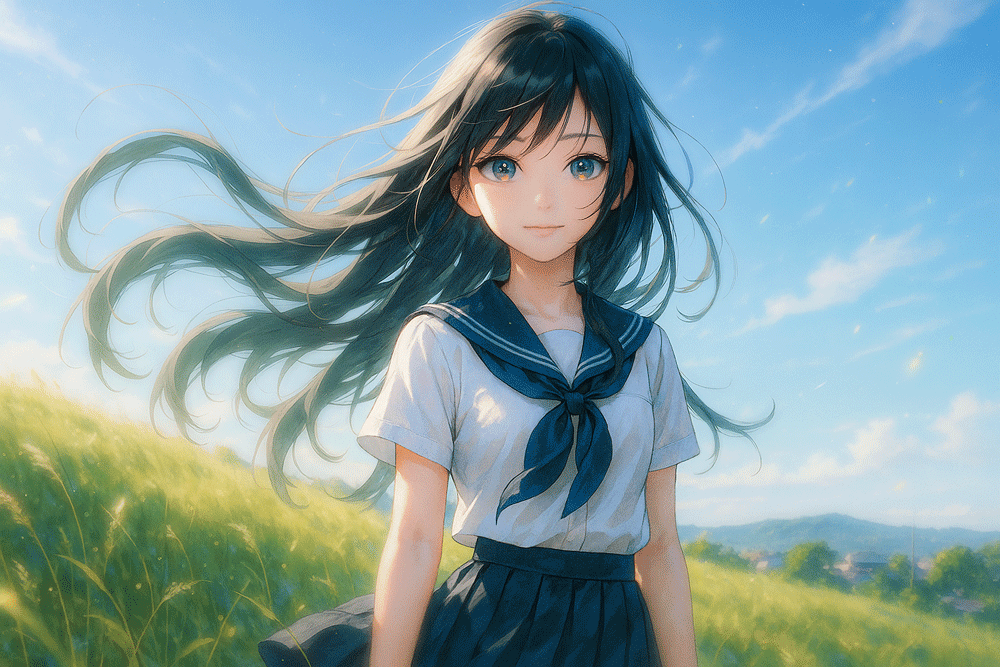
上記のイラストはChatGPTで生成してからPhotoshopでホワイトバランスなどを整えた画像です。
私は主に、ChatGPTの画像生成機能を使ってイラストを制作していますが、GPT-4oになってからは、全体的に黄色味が強く出やすい傾向があるように感じています。
イラストを生成する際に、「5000Kの日中のニュートラルな光で、かつ黄色味を除去する」といった形でプロンプトに明示すれば、ある程度ホワイトバランスを整えることも可能です。
もちろん、こうした指示だけでも十分に対処できる場面はありますが、油断するとやはり黄色寄りの描写に引っ張られてしまうこともあります。そこで今回は、Photoshopを使ってホワイトバランスをしっかり整える方法を、ひとつの選択肢としてご紹介することにしました。
AIイラストの黄色味をPhotoshopで補正する方法|Camera Rawで色温度を調整
Camera Rawフィルターの使い方|ホワイトバランスを整える手順
Photoshopでホワイトバランスを調整するのは「Camera Rawフィルター」機能を使用します。
今回は冒頭で紹介した以下のイラストのホワイトバランスをPhotoshopを使って調整してみます。

ChatGPTで生成されたイラスト(未加工の状態)
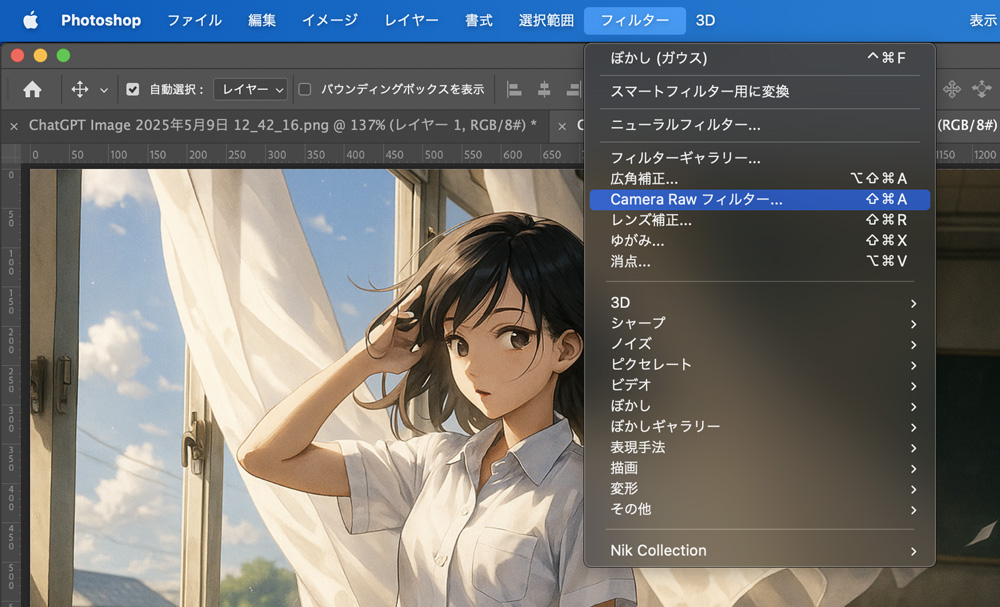
まずは、Photoshopのメニューにある「フィルター」から「Camera Rawフィルター」を選びます。

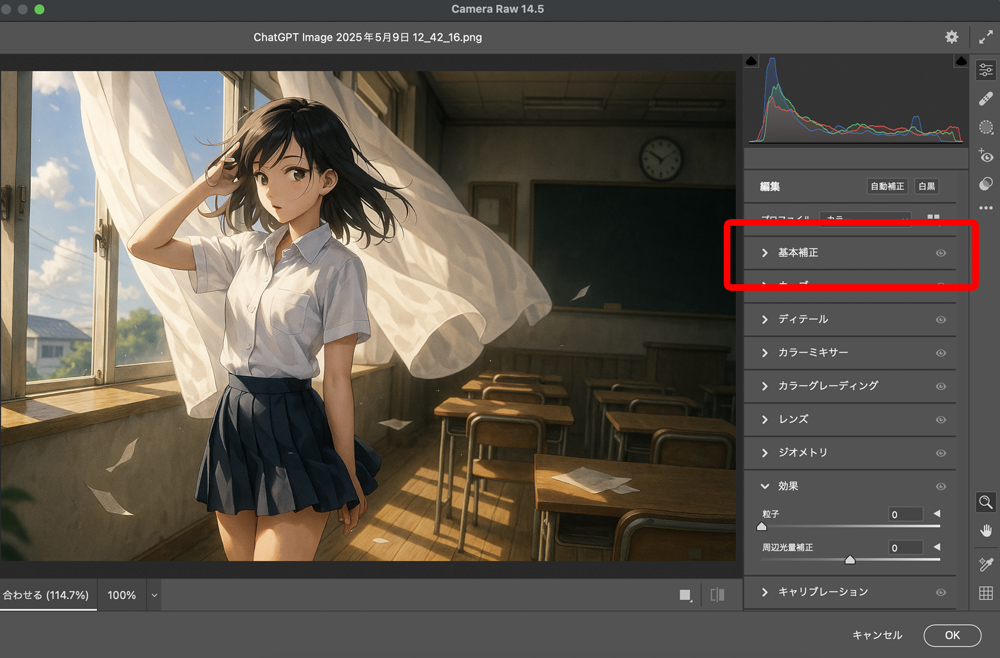
開くと以下のような画面が表示されます。この画面の「基本補正」を選んでください。

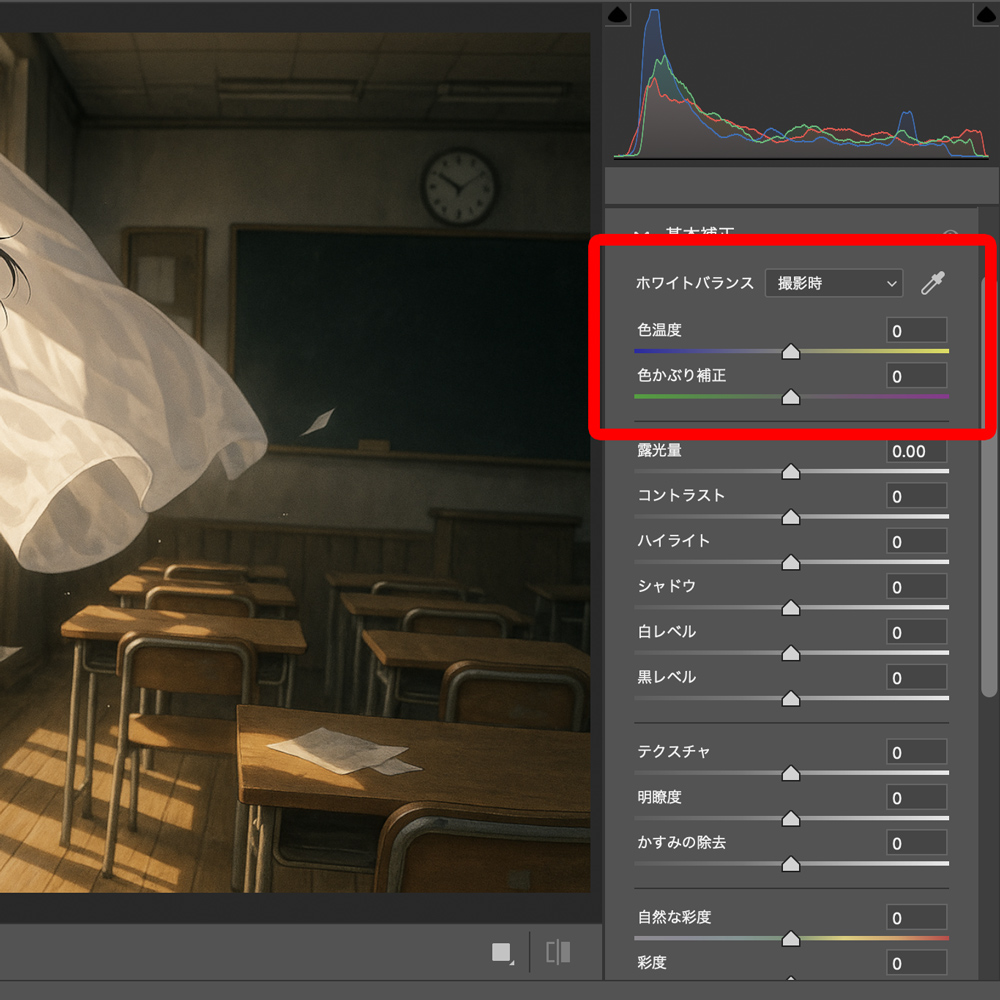
そうすると、以下のようなホワイトバランス調整用のパラメータが表示されます。

この画面で、実際にホワイトバランスを調整できます。
ここでは、「色温度」のスライダーを使ってホワイトバランスを調整していきます。一般的には、黄色味を取り除く方向に調整することが多いかと思います。スライダーを左に動かすと、黄色味が抑えられて、全体の色味がよりニュートラルな印象に近づきます。今回のイラストでは、「-16」に設定することで、ちょうどよいバランスになりました。

これでホワイトバランスの調整は完了です。冒頭のイラストと比べて、黄色味がしっかり取り除かれているのが分かります。
もしPhotoshopをお持ちであれば、ホワイトバランスの調整はほんの一瞬で済みます。ChatGPTで指示しても思うように調整されないことがあるため、私の場合、気に入ったイラストが生成できたときには、最終的な微調整をPhotoshopで行うことが多いです。その方が、自分の好みに合わせて繊細に整えることができるので、仕上がりにも満足しやすくなります。
たぶんそのうち、全部AIを使うだけで調整できる日がくると思いますが、それまではこの手法で調整しようと思っています。
Photoshopで調整できる基本パラメータ一覧|ホワイトバランス補正に役立つ項目まとめ
以下に生成AIによるイラスト調整のために個人的にお勧めな調整項目を紹介します。
| 項目 | 解説 |
|---|---|
| 露光量 | 写真全体の明るさを調整する項目です。全体を明るくしたり暗くしたりすることで、印象をコントロールできます。 |
| コントラスト | 明るい部分と暗い部分の差(メリハリ)を調整します。差を強くするとくっきりとした印象に、弱くすると柔らかい雰囲気になります。 |
| ハイライト | 写真の中でも特に明るい部分(空や光の反射など)にだけ影響する調整です。白飛びを抑えたり、輝きを強調したりする際に使われます。 |
| シャドウ | 暗い部分だけを調整する機能です。影の中のディテールを引き出したり、あえて深い陰影を出すために用います。 |
| 白レベル | 画像の中で最も明るい点(白点)の明るさを定義します。白レベルを調整することで、画像全体の明るさのピークをコントロールし、明るい部分の白飛び具合を調整します。 |
| 黒レベル | 画像の中で最も暗い点(黒点)の暗さを定義します。黒レベルを調整することで、画像全体の暗さの基準をコントロールし、暗い部分の黒つぶれ具合を調整します。 |
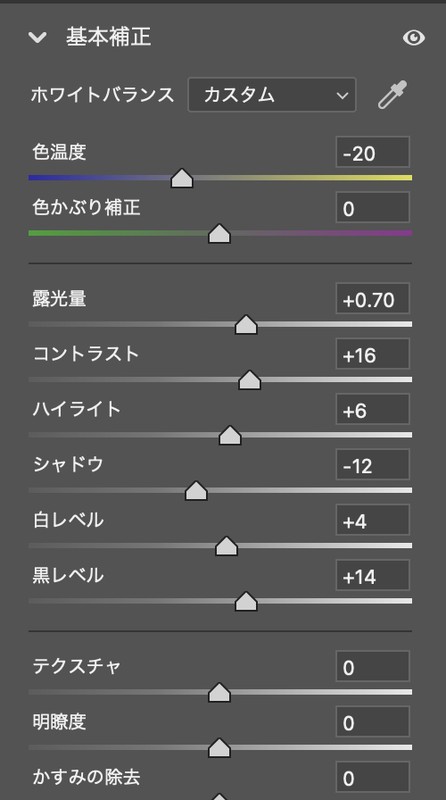
今回は以下のように調整してみました。

そうするとこのようなイメージになります。一番最初に掲載した完成版のイラストです。

個人的に、爽やかな印象のイラストが好みなので、まずは露光量をしっかりと持ち上げるところから始めます。
そのうえで、コントラストも上げていき、画面全体にメリハリをつけるようにしています。イメージとしては、ハイライトを少し強めにしつつ、シャドウはやや抑えめにすることで、ぼんやりとした印象にならないよう心がけています。こうすることで、キャラクターの部分には光があたり、自然と際立ちやすくなりますし、背景の暗い部分も引き締まって、全体的にバランスの取れた爽やかな雰囲気に仕上がると感じています。
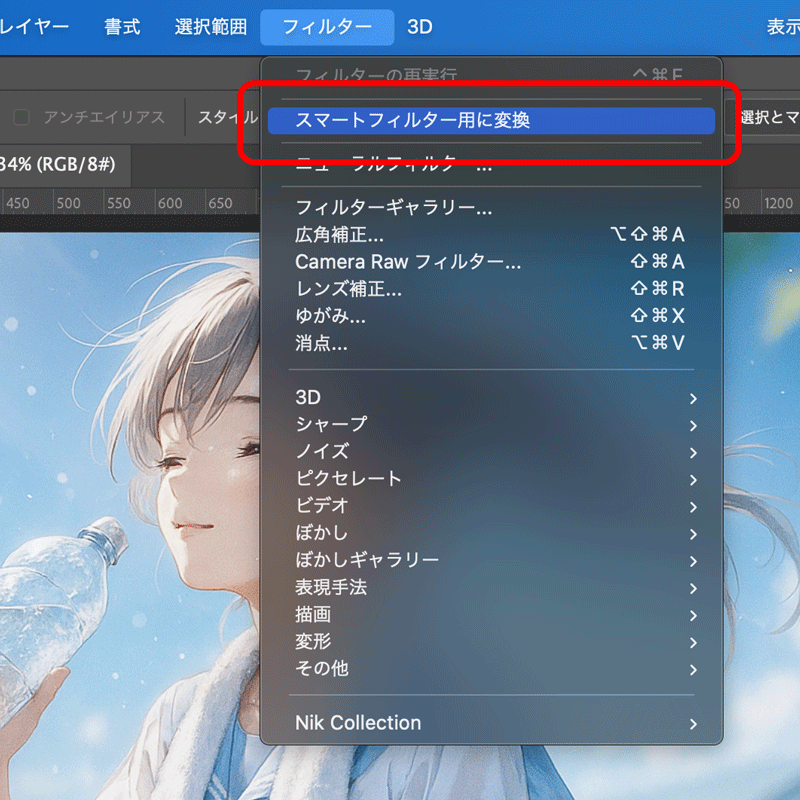
ちなみにPhotoshopでCamera Rawフィルターを使用する場合、事前にレイヤーを「スマートフィルター用に変換」しておくと、Camera Rawで編集した内容をいつでも再編集できる形式になります。これを設定しない場合は、Camera Rawで編集した内容でそのレイヤーが直接置き換わるので、微調整を繰り返す場合は、変換しておくほうがやりやすいです。

ChatGPTで黄色になる原因と回避方法
ここでは、そもそもChatGPTはなんで黄色に転びやすいのかと、その回避方法も解説していきます。
まず始めに有効なプロンプトだけいきなり紹介しますと、以下の英語プロンプトを加えると、一定の効果があります。黄色に転ぶのを若干抑えられます。
white balance fixed at 5500K, absolutely no yellow tint
2025年3月の終わりに、ChatGPTの画像生成まわりに大きなアップデートが入りました。それまで使われていたのは「DALL·E 3(読み方:ダリ スリー)」という画像AI。でも今は、「4o Image Generation」という仕組みに変わっています。
以前のDALL·E 3は、画像をつくるときだけ別のAIを呼び出しているような感じでした。でも4oは、ChatGPTそのものに画像生成機能が組み込まれていて、会話の流れをそのまま受け取って画像をつくってくれます。これが、けっこう大きな違いです。
ちなみにいま私は1日100枚くらいChatGPTの画像機能でイラスト生成しています。
実際にいろいろ試してみた感想としては――
やさしくて、あったかい雰囲気のイラストが出てきやすい印象があります。たとえば、あたたかみのあるカフェの店内とか。ChatGPTが得意そうな空間です。

DALL·E 3

4o Image Generation
上記は同じプロンプトで生成したイラストの比較です。左が「DALL·E 3」、右が「4o Image Generation」で生成したものです。どちらもChatGPT上からの生成です。ChatGPT(4o)のほうが暖色になりやすいことがわかります。デフォルトだと、やさしい感じというか、以前よりも親しみやすい画風になっているような印象です。
こうした「やさしい空気感」が出ると、色味も自然と暖色系に寄ってきます。その結果、画像全体に黄色味が強く出やすいんです。特に、室内設定でそれを感じました。屋外でも木々に囲まれた公園とかは黄色味が強くでやすい印象です。
一方で、夏の青空やビーチのような屋外シーンだと、そこまで黄色には転びません。なので、画像を指示するときは、そもそも「暖色系に寄りそうな設定」を避けるのもひとつの手です。
また暖色系になりそうなシチュエーションの場合、たとえば、「カフェの店内でのんびり過ごす女の子を描いてほしいけど、暖色系の光表現は使わないで」といった感じの伝え方が有効です。
英語のプロンプトに加えるなら、先ほど冒頭で紹介した、
“white balance fixed at 5500K, absolutely no yellow tint”
この一文がわりと効いてくれます。ホワイトバランスはニュートラルな白(5500K)に固定して、黄色っぽさを避けるっていう意味ですね。
とはいえ、この方法でも完全に黄色味を消し切れるわけではないので――
本当に気に入った画像ができたときは、Photoshopなどでホワイトバランスを微調整するのが安心です。
ちなみになんですが、4oが少し暖色に寄りやすいのには、実はいい面もあります。
というのも、Photoshopなどであとから加工することを前提に考えると、肌にしっかり彩度の高い情報がのっている状態のほうが編集しやすいんです。
彩度を下げるのはけっこう簡単ですが、もともと色の情報が薄いと、逆に持ち上げるのが難しくなります。その点、4oで生成されたイラストは、肌にも十分な色味がのってくるので、あとからの調整がしっかり効くんですね。そういう意味では、編集込みで考えたときに、個人的には4oの出力のほうが扱いやすくて好きです。写真のレタッチに近い感覚です。
Photoshopで画像の色味を整えるのはすごく簡単なので、気になるときはサッと試してみるといいと思います。
まとめ

AIイラストは、ちょっとした手間をかけるだけで、ぐっと完成度が上がることがあります。
たとえばPhotoshopなどの画像編集ソフトを使って、ほんの少し調整するだけでも印象はかなり変わります。
もちろん、生成されたままでも十分きれいで魅力的なんですが――
ホワイトバランスやコントラスト、明るさなどを少し整えるだけで、全体がシャキッとして見えるというか、より“仕上がった一枚”に近づいてくれます。
特に、背景とキャラクターのなじみ具合とか、光の入り方の微調整なんかは、人の目で見ると「ちょっと惜しいかも」と感じる部分をうまく整えてくれます。AIがつくったベースを活かしつつ、そこに自分の感覚を少し重ねてあげることで、イラストにちゃんと「自分のタッチ」が出てくるようになります。
そういった意味でも、最後の仕上げとして画像編集ソフトを取り入れるのは、かなりおすすめの工程です。ちょっと触るだけでも、仕上がりに深みが出てきます。
本記事がイラスト作成のお役に立てましたら嬉しいです。ありがとうございました。



コメント